Indsæt / rediger billeder
|
Billeder er med til at gøre et website spændende og indbydende. Ved at krydse sin tekst med billeder bliver det også lettere for brugerne at læse indholdet. På denne side kan du læse om:
-
To måder at indsætte billeder på
-
Indsætte billeder direkte i en tekst eller tabel
-
Indsætte billeder via specielle afsnitsskabeloner
-
Redigere et billede
-
Link fra et billede |
TO MÅDER AT INDSÆTTE BILLEDER PÅ
Der er to måder at indsætte billeder på i systemet:
De ene og mest anvendte metode er, at bruge ikonet indsæt billede  i værktøjslinien. Det gør man, når man vil have et billede i et tekstområde i et afsnit. Det kan også være i en tabel. i værktøjslinien. Det gør man, når man vil have et billede i et tekstområde i et afsnit. Det kan også være i en tabel.
Den anden måde er, at vælge en af de skabeloner, som er forberedt for billeder.
Der er en beskrivelse af begge fremgangsmåde herunder.

INDSÆTTE BILLEDER DIREKTE I EN TEKST ELLER TABEL
Når man indsætter billeder i et tekstområde eller i en tabel, så bruger man ikonet indsæt billede  . Det indsætter et billede der, hvor man har placeret sin markør. Det kan eksempelvis også være i en celle i en tabel (læs mere om tabeller her). . Det indsætter et billede der, hvor man har placeret sin markør. Det kan eksempelvis også være i en celle i en tabel (læs mere om tabeller her).
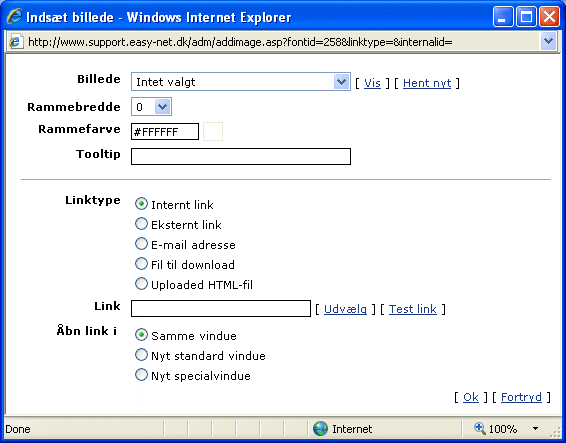
Når man klikker på ikonet indsæt billede, så åbner der sig et nyt vindue, hvor man dels kan vælge den fil, som indeholder billedet og foretage nogle indstillinger for billedet:

Indstillingerne for billedet er forklaret herunder:
| Billede |
Her vælger du oversigten ved at klikke på pilen blandt de billeder, som allerede er oploadet til dit website. Skal du bruge et nyt billede, så oploader du det ved at klikke på HENT NYT.
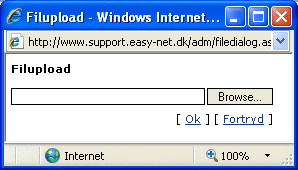
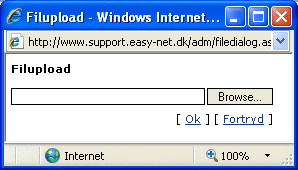
Herefter åbnes et lille nyt vindue, hvor du kan klikke på GENNEMSE for at få vist en oversigt over indholdet på din egen lokale computer.

Når man har valgt den ønskede billefil, så klikker man på åbn og vender tilbage til opload-vinduet. Her kan man se stien til den billedfil, som man har valgt, og når man klikker OK starter oploadet af filen til websitet. |
| |
|
| Rammebredde |
Man kan vælge at sætte en ramme rundt om billedet. Her bestemmer man hvor stor rammen skal være målt i pixel. |
| |
|
| Rammefarve |
Man kan også bestemme, hvilken farven en eventuel ramme skal have. Ved at klikke på den hvide firkant til højre for rammefarve-feltet kan man åbne en oversigt over de standard-farver, som man kan vælge imellem.
Herudover er det også muligt indtaste en HEX-farvekode, hvis man har en special farve, som man skal bruge. HEX-farvekoden på sort er fx. #000000. |
| |
|
| Tooltip |
Teksten i dette felt bliver vist, når brugeren fører musen hen over billedet ude på selve websitet. Det kan med fordel bruges til at skrive et af de ord eller udtryk, som man gerne vil findes på, når brugeren søger på fx. Google eller en anden søgetjeneste.
Feltet kan også bruges til en lille forklaring på, hvad billedet forestiller eller lignende.
Der er plads til 256 tegn inkl. mellemrum i tooltip-feltet. |
| |
|
| Link type |
Du kan oprette et link fra det billede, som du indsætter. Her bestemmer du, hvilken type link du vil oprette:
-
Internt link - et link til en af dine andre sider i easy-net systemet
-
Eksternt link - et link til et andet website end dit eget
-
E-mail adresse - et link til en e-mail adresse, der så bliver aktiv i teksten
-
Fil til download - et link til et dokument eller en fil, som brugeren kan hente
-
Uploaded HTML-fil - et link til et særligt dokument, nemlig en html-side |
| |
|
| Link |
Her udvælger du den side, adresse, e-mail eller fil, som dit link skal pege på. |
| |
|
| Åbn link i |
Her bestemmer du, hvor det nye link skal åbne henne:
Samme vindue
Tvinger linket til at blive i det samme vindue som den side, hvor linket selv er. Det bruges typisk til interne links og e-mail adresser.
Nyt standard vindue
Tvinger linket til at åbne i et nyt vindue - det har den fordel, at hvis brugeren lukker det nye vindue, så ligger vinduet med dit website stadig i baggrunden. Det bruges typisk ved eksterne links og ved fil til download.
Nyt specialvindue
Et nyt specialvindue er i princippet det samme som et nyt standardvindue - bortset fra at man ved et specialvindue kan definere, hvordan selve vinduesrammen skal se ud. Det sker ved følgende indstillinger:
-
Menulinie - den øverste linie i et vindue, hvor der står Filer, Rediger, Vis m.v.
-
Værktøjslinie - den linie i et vindue, hvor der er ikoner (fx. frem og tilbage)
-
Adressefelt - den linie, hvor selve adressen på hjemmesiden står
-
Statuslinie - en linie i bunden af vinduet, der fortæller om siden er indlæst
-
Scrollbars - kommer frem, hvis der står mere indhold i vinduet end der er plads til
-
Skalerbart - giver brugeren mulighed for at trække vinduet større
-
Bredde - angiver en tvungen bredde på vinduet målt i pixel
-
Højde - angiver en tvungen højde på vinduet mål i pixel
-
Placering vandret - et mål i pixel fra skærmens øverste venstre hjørne
-
Placering lodret - et mål i pixel fra skærmens øverste venstre hjørne |
| |
|
Når billedegenskaberne er fastlagt klikker man nederst på OK og vender tilbage til redigeringsvinduet, hvor det valgte billede vil blive vist.

INDSÆTTE BILLEDER VIA SPECIELLE AFSNITSSKABELONER
Den anden måde at indsætte billeder på, at ved at vælge en af de afsnitsskabeloner, hvor der er afsat plads til et billede i selve skabelonen. De skabeloner, som er forberedt for et billede er følgende:
      
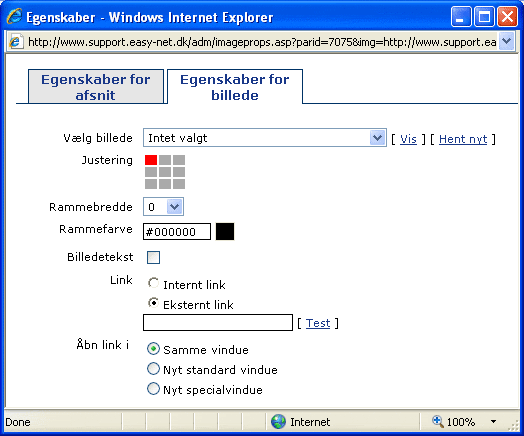
De blå områder i disse skabeloner er de steder, hvor billedet placeres. Når man har indsat en af disse afsnitsskabeloner, så skal man blot klikke på området efterfølgende, hvorefter man får et nyt vindue op, der minder meget om vinduet ovenfor:

Indstillingerne for billedet er forklaret herunder:
| Vælg billede |
Her vælger du oversigten ved at klikke på pilen blandt de billeder, som allerede er oploadet til dit website. Skal du bruge et nyt billede, så oploader du det ved at klikke på HENT NYT.
Herefter åbnes et lille nyt vindue, hvor du kan klikke på GENNEMSE for at få vist en oversigt over indholdet på din egen lokale computer.

Når man har valgt den ønskede billefil, så klikker man på åbn og vender tilbage til opload-vinduet. Her kan man se stien til den billedfil, som man har valgt, og når man klikker OK starter oploadet af filen til websitet. |
| |
|
| Justering |
Når man indsætter et billede via en afsnitsskabelon, så er der afsat en fast bredde til billedet. Dog vil de to nedenstående skabeloner være variable i bredden og dermed tilpasse sig til billedets bredde:
 
Ved at klikke den røde firkant rundt i oversigten kan man bestemme, hvordan billedet skal justeres i forhold til teksten både vandret og lodret.
Den vandrette justering er gældende, hvis billedets bredde er mindre end det område i afsnitsskabelonen, der er afsat til billedet.
Den lodrette justering er gældende, hvis tekstmængden i afsnittet fylder mere i højden end selve billedet. |
| |
|
| Rammebredde |
Man kan vælge at sætte en ramme rundt om billedet. Her bestemmer man hvor stor rammen skal være målt i pixel. |
| |
|
| Rammefarve |
Man kan også bestemme, hvilken farven en eventuel ramme skal have. Ved at klikke på den hvide firkant til højre for rammefarve-feltet kan man åbne en oversigt over de standard-farver, som man kan vælge imellem.
Herudover er det også muligt indtaste en HEX-farvekode, hvis man har en special farve, som man skal bruge. HEX-farvekoden på sort er fx. #000000. |
| |
|
| Billedetekst |
Ved at sætte en markering her får man et lille tekstfelt under billedet, hvor man kan skrive tekst, indsætte links, indsætte andre billeder m.v. Tekstfeltet får automatisk samme bredde som billedet. |
| |
|
| Tooltip |
Teksten i dette felt bliver vist, når brugeren fører musen hen over billedet ude på selve websitet. Det kan med fordel bruges til at skrive et af de ord eller udtryk, som man gerne vil findes på, når brugeren søger på fx. Google eller en anden søgetjeneste.
Feltet kan også bruges til en lille forklaring på, hvad billedet forestiller eller lignende.
Der er plads til 256 tegn inkl. mellemrum i tooltip-feltet. |
| |
|
| Link |
Her kan man angive, om der skal være et internt link eller et eksternt link fra billedet:
Efter valg af linktype kan man enten udvælge det interne link eller indtaste adressen på det eksterne link i feltet. |
| |
|
| Åbn link i |
Her bestemmer du, hvor det nye link skal åbne henne:
Samme vindue
Tvinger linket til at blive i det samme vindue som den side, hvor linket selv er. Det bruges typisk til interne links og e-mail adresser.
Nyt standard vindue
Tvinger linket til at åbne i et nyt vindue - det har den fordel, at hvis brugeren lukker det nye vindue, så ligger vinduet med dit website stadig i baggrunden. Det bruges typisk ved eksterne links og ved fil til download.
Nyt specialvindue
Et nyt specialvindue er i princippet det samme som et nyt standardvindue - bortset fra at man ved et specialvindue kan definere, hvordan selve vinduesrammen skal se ud. Det sker ved følgende indstillinger:
-
Menulinie - den øverste linie i et vindue, hvor der står Filer, Rediger, Vis m.v.
-
Værktøjslinie - den linie i et vindue, hvor der er ikoner (fx. frem og tilbage)
-
Adressefelt - den linie, hvor selve adressen på hjemmesiden står
-
Statuslinie - en linie i bunden af vinduet, der fortæller om siden er indlæst
-
Scrollbars - kommer frem, hvis der står mere indhold i vinduet end der er plads til
-
Skalerbart - giver brugeren mulighed for at trække vinduet større
-
Bredde - angiver en tvungen bredde på vinduet målt i pixel
-
Højde - angiver en tvungen højde på vinduet mål i pixel
-
Placering vandret - et mål i pixel fra skærmens øverste venstre hjørne
-
Placering lodret - et mål i pixel fra skærmens øverste venstre hjørne |
| |
|
Når billedegenskaberne er fastlagt klikker man nederst på OK og vender tilbage til redigeringsvinduet, hvor det valgte billede vil blive vist.

REDIGERE ET BILLEDE
Hvis man vil redigere indstillingerne for et billede eller vælge et nyt billede, som skal have de samme egenskaber som det eksisterende billede, så skal man klikke på billedet i redigeringsvinduet.
Alt afhængigt af, hvordan billedet er indsat (se ovenfor) så vil der ske to ting:
Hvis billedet er indsat via en afsnitsskabelon, så vil systemet automatisk åbne et nyt vindue, hvor man kan se de indstillinger, som er gældende for billedet. Her kan man foretage sine ændringer og klikke på OK nederst. Herefter vender man tilbage til redigeringsvinduet.
Hvis billedet er indsat direkte i en tekst eller en tabel, så vil billedet blive markeret med små firkanter rundt om billedet. Herefter skal man klikke på ikonet indsæt billede  i værktøjslinien, som åbner et nyt vindue, hvor man kan se de indstillinger, som er gældende for billedet. Her kan man foretage sine ændringer og klikke på OK nederst. Herefter vender man tilbage til redigeringsvinduet. i værktøjslinien, som åbner et nyt vindue, hvor man kan se de indstillinger, som er gældende for billedet. Her kan man foretage sine ændringer og klikke på OK nederst. Herefter vender man tilbage til redigeringsvinduet.

LINKE FRA ET BILLEDE
Hvis man ønsker at linke fra et billede, så er fremgangsmåde afhængig af, om man vælger at indsætte billedet via en afsnitsskabelon eller direkte i en tekst/tabel.
Se nærmere i afsnittene ovenfor om, hvordan man indsætter et billede. |



